Veri Görselleştirme Aracı Olarak Silk
Son yıllarda verinin önemi artıyor. Sadece ekonomi ve istatistik alanlarında değil, özel sektörün her kademesinde, kamu kuruluşlarında ve medya sektöründe veriyi kullanmak kendimizi okurlarımıza, takipçilerimize ve hedef kitlemize anlatmak için en iyi yollardan biri haline geldi.
Görselleştirme bu sürecin en son ve en önemli halkalarından biri. Bu nedenle ancak veri görselleştirme kurallarına uyularak yapılmış çalışmalar mesajı daha doğru ve direkt verebilir. Özellikle Şu yazıda incelenen veri görselleştirmelerin ne kadar kafa karıştırıcı olduğunu görebilirsiniz.
Tabi veri görselleştirmeye hakim olunsa dahi doğru aracı seçmek handikap yaşanabilir. Çünkü bazen her şeyi doğru şekilde yapsanız dahi kullandığınız aracın azizliğine uğrayabilir veya kullandığınız uygulama sizi sınırlayabilir. Bu yüzden bu yazıda beğendiğim bir aracı; bir veri görselleştirme aracı olan Silk.co’yu inceleyeceğim. Amacım bu araç nedir, ne değildir, nasıl kullanılır, alternatiflerinden farkı nedir gibi sorulara açıklık getirmek ve bu konuda en azından farkındalık sağlamak
1. Silk Nedir?
Silk online olarak (web tabanlı) hizmet veren, belli bir sınıra kadar ücretsiz (freemium) veri görselleştirme yapabileceğiniz bir araç. Araç freemium olsa da, emin olun ücret ödemeden düşündüğünüzden fazla görselleştirmeler yapacaksınız.

Görüldüğü üzere 1000 veri kartına kadar ücretsiz görselleştirme imkanı veriyor. 1000 veri kartı excel dosya formatında 1000 satır anlamına geliyor. Ücretli versiyonu doğal olarak baya tuzlu, daha çok büyük medya ajanslarına ve şirketlere yönelik olduğunu söyleyebiliriz. Sunduğu hizmetlere baktığımızda fiyatın aslında makul olduğunu söyleyebiliriz.
2. Silk Nasıl Çalışır?
Silk yukarda bahsedildiği gibi veri kartları (datacards) ile çalışır. Yani herhangi bir excel dosyası içinde her satır bir veri kartını oluşturur. Sütundaki değişkenler satırdaki öğeyi tanımlayan ifadelere dönüşür. Aracın çalışma şekli prensipte şu video ile daha iyi anlaşılabilir.
[youtube https://www.youtube.com/watch?v=mG5o5L6HPJY]
3. Diğer Araçlardan Farkı Ne?
- Diğer veri görselleştirme araçlarından en büyük farkı ücretsiz dahi olsa kullanıcıya çalışmasını sunacak silk.co uzantılı bir web adresi (url) vermesi. Örneğin: mobile-game-statistics-in-turkey.silk.co. Ayrıca ücretsiz olmasına rağmen yaklaşık olarak tüm veri görselleştirme şekillerini kullanmamıza izin veriyor.

- Çubuk, çizgi, sütun, alan, pasta grafikler ve harita gibi çeşitli imkanlar sunmasının yanında oluşturduğunuz tüm grafikleri blogunuza veya web sayfanıza embed edebilirsiniz. Yapılan görselleştirmelerin mobil cihazlarla uyumlu.
- Bunun yanında Silk.co Google E-tablolarla senkronize olarak çalışır. Statik bir araç değil, aksine dinamiktir. Veri güncellendikçe haritalar, grafikler de ona göre değişir.

- Veriyi senkronize etme özelliği kullanıcı tarafından yapılabileceği gibi her saat başı Silk.co otomatik olarak veriyi günceller (kaynak).
- Ayrıca Silk’e sadece grafik ve harita değil, metin, resim, video, twitter timeline ekleyebilirsiniz. Çalışmanızı bir çok multimedia içerikle tek bir sayfa da sergileyebilirsiniz. Örnek olarak Uluslararası Af Örgütü’nün (Amnesty) şu çalışması verilebilir
- Tek bir konuda birden çok sayfa oluşturabilir. Elinizde olan veriyi aşamalı olarak sunabilirsiniz. Af örgütü verisi yukarda paylaştığım linkte ve aşağıdaki ekran görüntüsünde görüldüğü gibi bir anasayfa olmak üzere 4 sayfalık bir analiz ile görselleştirilmiş.

Veri setimizi silk.co ile nasıl görselleştireceğimize geçmeden önce hatırlatmakta fayda var. Silk.co’yu basit bir kaç görselleştirme yerine, multimedya içeriklerle desteklenmiş, kapsamlı bir veri setini görselleştirmek için kullanmak daha doğru bir kullanım olacaktır. Ki genelde araçla yapılan örnek çalışmalarda bu şekilde yapılmış (bkz. https://www.silk.co/gallery)
I. Veri setinizi yükleyin
Silk.co’ya üye olduktan sonra konumuza göre alan adı seçiyoruz. Bir noktaya kadar ücretsiz (Freemium) olduğu için ancak silk.co uzantılı adresler kullanılabiliyor.

Sonrasında veri setimizi yüklemek için bize birden fazla seçenek sunan bir sayfayla karşılaşıyoruz. Bu noktada bize sunulan tüm yollarla verimizi yükleyebiliriz. Fakat veri setimizi Google Drive’dan yüklemek zamandan tasarrufla birlikte, verimizi güncellenebilir kılacaktır.
Çünkü yukarda belirttiğim gibi Silk.co Google spreadsheet ile senkronize olarak çalışıyor. Bu, eğer zaman içinde veri güncellenir, değişir ise Silk.co’nun otomatik olarak yaptığınız görselleştirmeleri de güncelleyeceği anlamına geliyor. 
Silk.co aracını tanıttığım bu çalışmada deneme olarak, kendi oluşturduğum mobil oyun veri setini kullanacağım. Bu veri setinde Google Play Store’daki yerli oyunların, geliştiricileri aldığı oy, indirme sayısı gibi veriler yer alıyor. Örnek veri seti:
[googleapps domain=”docs” dir=”spreadsheets/d/1xRRhuKoiQUvJ51xXyArPMHnskQy9wx8Y2dH5Mkbjuus/pubhtml” query=”gid=1128566724&single=true&widget=true&headers=false” width=”900″ height=”500″ /]
Görüldüğü gibi veri seti yukardaki videoda belirtilen kriterlere uyuyor. Veri setimizi yüklediğimizde her satır başındaki öğe ve onu niteleyen sütunlar bir veri kartını(datacard) oluşturuyor. Eğer sütunlardan birine url eklerseniz, aşağıda olduğu gibi verinizi görsellerle de destekleyebilirsiniz.

Sonrasında veri setimizi karşımıza çıkan “datacards” bölümünden detaylıca inceleyebiliriz.

II. Anasayfa oluşturun ve düzenleyin
Veri setini yüklediğimizde karşımızda yukardaki gibi “Dashboard”, “Pages”, “Datacards”, “Explore” başlıklı bir sayfa çıkıyor. Bu kısımda “explore” kısmından verinizi inceleyebilir, veriniz ile hangi veri görselleştirmeleri yapılabilir keşfedebilirsiniz. Deneme yanılma yoluyla diğer görselleştirme tiplerini öğrenebilirsiniz.
 Eğer Silk.co’yu ilk defa kullanıyorsanız bunun yerine “Pages” kısmından anasayfaya giderek aracın veri setinin yapısına göre size sunduğu görselleştirmeleri kullanabilirsiniz.
Eğer Silk.co’yu ilk defa kullanıyorsanız bunun yerine “Pages” kısmından anasayfaya giderek aracın veri setinin yapısına göre size sunduğu görselleştirmeleri kullanabilirsiniz.


Bu arada Silk.co ile birden fazla sayfa oluşturabilir ve paylaşabilirsiniz.
Anasayfa (Homepage)’da doğrudan sistem tarafından yapılmış görselleştirmeler yer alıyor. 
Bununla birlikte sayfada yer alan “+” işaretleriyle sayfaya metin, video, ses dosyası, döküman, twitter zaman tüneli;
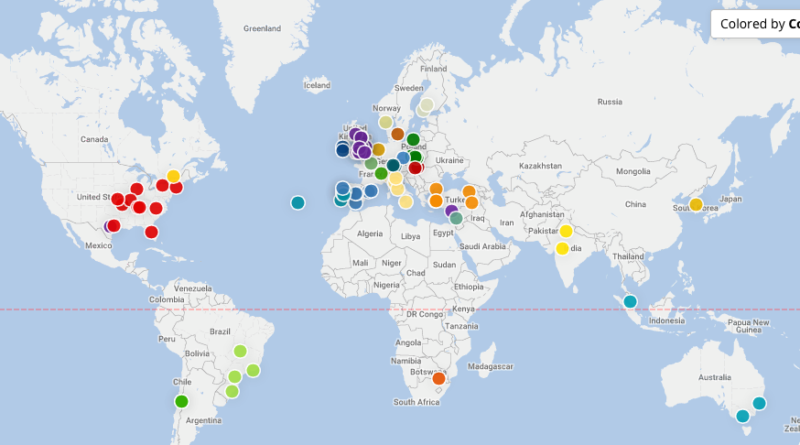
haritadan, çizgi, sütun, alan, dağılım ve pasta grafik gibi görselleştirmeler ekleyebilirsiniz.

II. Görselleştirmeleri düzenleyin
Ayrıca görselleştirmeleriniz veya sistem tarafından otomatik olarak eklenenleri kolayca düzenleyebilirsiniz. Anasayfanın sağ üst tarafında yer alan “EDIT” butonu ile başlıklar dahil, sayfada yer alan tüm içeriği kontrol edebilirsiniz.
Görselleştirilen grafiklerin sağ üst tarafında yer alan “edit” butonu ile grafik tipini değiştirebilir, ile içerikleri kaldırabilirsiniz.

Grafikleri düzenlemek için karşımıza zengin bir grafik editörü çıkıyor. Bu sayfa grafik türünü değiştirebileceğiniz gibi, grafikte yer alan değişkenleri de düzenleyebilirsiniz.

Yukarıda yer alan grafik dağılım grafiği, grafik tipini sol köşedeki butonla değiştirebilir, grafikle sergilemek için farklı değişkenler (X axis ve Y axis) deneyebilirsiniz. 
Son olarak grafiklerin rengini altında yer alan “legend” kısmından kolayca değiştirebilir, farklı renk kombinasyonlarını deneyebilirsiniz.

IV. Çalışmanızı paylaşın
Çalışmanızı tamamladığınızda oluşturduğunuz silk.co uzantılı sayfayı kullanabileceğiniz gibi, ürettiğiniz her grafiği de kendi blogunuza, web sayfanıza mobil cihazlara uyumlu bir şekilde embed edebilirsiniz. Bunun için grafiklerin sağ üst kısmındaki “Share & Embed ” butonuna tıklamanız yeterli. Bu kısımdan çalışmanızı sosyal ağlarda paylaşabilir, birine linkini postalayabilir, embed kısmından iframe’i kopyalayarak kendi web sayfanızda kullanabilirsiniz.

Ayrıca Silk.co aracını bir grup projesi içinde kullanabilirsiniz. Çalışma arkadaşı ekleyebilirsiniz. Sağ üst köşede yer alan “add member” kısmından grup olarak çalışacağınız kişilerin e-postaları aracılığıyla onları sayfanın editör’ü veya admin’ olarak atayabilirsiniz.


*Bu yazıda kullanılan tüm görseller silk.co aracının ekran görüntüsüdür.
*Bu inceleme yazısında “Google Play’de yer alan yerli mobil oyunları” incelediğim şu veriseti kullanılmıştır.
*Deneme olarak oluşturulan silk.co sayfasına buradan ulaşabilirsiniz: http://goo.gl/p7stkJ
*Ayrıca bu veri setini kullandığım yazıya şuradan ulaşabilirsiniz.